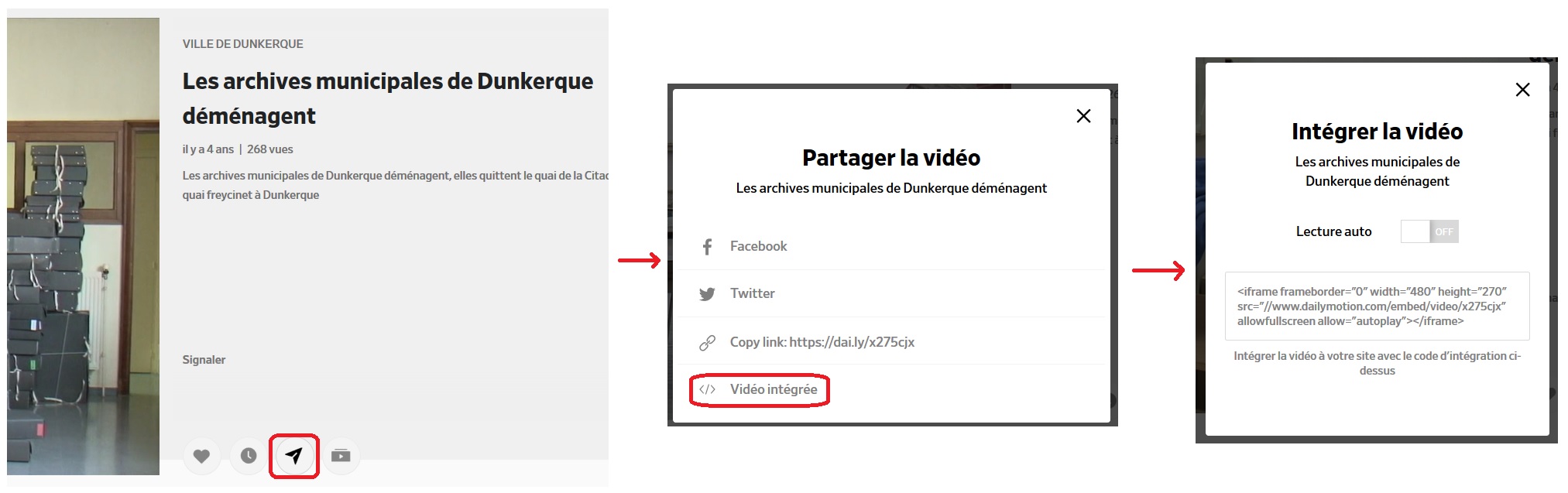
L'un des avantages du web actuel est qu'il permet de mêler toutes sortes de médias : de l'image, de la vidéo, du son, des cartes, des visionneuses de documents, des jeux, etc., sans avoir nécessairement recours à des développements techniques compliqués et coûteux. Le dernier reportage vidéo consacré au service peut par exemple facilement être diffusé dans une actualité du site.
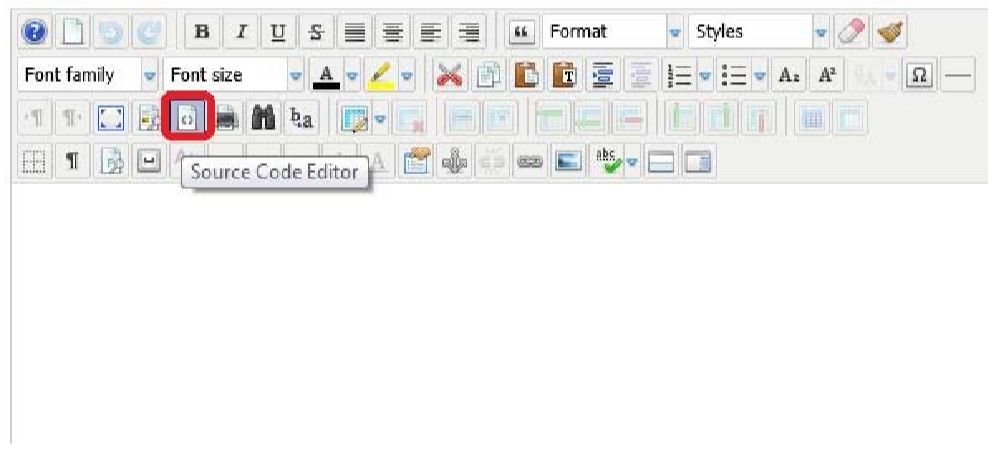
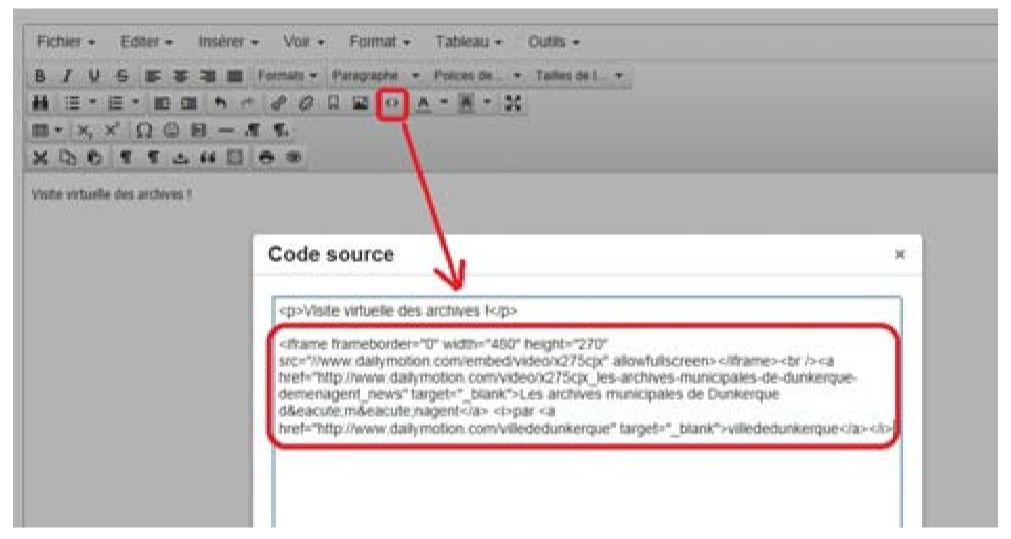
Il s'agit ensuite de coller le code copié dans le champ de saisie de texte de votre page web... mais pas n'importe comment ! Il faut basculer l'éditeur en mode HTML : l'accès se fait généralement par une icône de la barre d'outils qui ressemble à des balises "<>" ou "HTML". Un clic sur l'icône ouvre un champ de saisie HTML, dans lequel il faut coller (Ctrl + V, ou "clic droit coller") le code d'intégration.
Une fois la page enregistrée, il est probable que le média sera juste représenté par une zone grisée. Pas de panique ! Le média ne sera affichée que sur la partie visible du site, mais pas dans la partie Administration. Publiez la page et vérifiez le résultat.
La procédure peut sembler un peu compliquée au premier abord, mais elle vaut la peine de s'y habituer car elle permet d'insérer une foule de contenus didactiques et assez sympathiques (patience, d'autres tutoriels arrivent...). En voici un petit aperçu.





Comments